
なぜか微妙に色が違って文句を言われた人への助け舟になれば・・・
拙者はPhotoshop歴25年くらいだけど、Web制作の現場などで何年かに一度、忘れた頃に起こる問題がPhotoshopでの作業時(PSDファイルの状態)と、JPEGやPNGなどWeb用素材に書き出した時で色味が若干違うという問題である。
コンピュータや世の中全般で扱う色の専門家ではないWebデザイナーやWebエンジニア、その他のWeb運営に関われる人で、似たような問題で沼にハマってしまった人を救い出すヒントを紹介する。
なお、業界(色や画像を専門に扱う分野)や、会社(上司やクライアントが効く耳持たずの昭和体質)のシキタリなどによっては、ここに書いてある程度の考え方では通用しない場合もあると思うけど、経験上、8割がたは切り抜けられると思う。
実際のWeb制作現場にありがちなシチュエーション例
2023年現在のスタンダードなWeb制作の現場では、できるだけ文字はテキストデータとしてHTMLに打ち込むのが基本。
見出しやボタンなどはもちろん、エンタメ系やショッピング系を除けば、LPなどもなるべくテキストデータとしてデザインするのが主流。
アクセシビリティにも対応できて、急な文言の変更なども容易いので、制作者にとっても見る側にとっても悪くないことだ。
しかし、例えばカタめの企業サイトなどでカタログのデータをWebページに再現しないとならないとする。クライアントから支給されるクソ素材は製品の汚い写真だけだったりして、ややこしい表組や特殊な記号、単位などもわんさかあって、給料が安いにも関わらず、スケジュールがタイト過ぎたりして、とてもじゃないが全てHTMLで組むのが無謀な場合がある。
そんな場合の解決策として挙げられるのは、全部じゃないにしても、部分的にPhotoshopなどで画像としてデザインしてしまうことだ。Illustratorが得意な人はイラレでもいいが、イラレはイラレで問題が発生する場合もあるし、筆者はPhotoshop派なので今回はフォトショで解説する。
JPEGに書き出すと理論的に色味は変わって当たり前
基本事項として知っておかないとならないのは、Web用の画像として広く使われているJPEG画像は、仕組み的に色味が変わって当たり前ということ。
風景写真や猫の写真などではわからないことがほとんどなものの、JPEGは人間の目にわかりづらい程度に情報を間引いくことでファイル容量を圧縮しているのである。そのため、グラデーションのような表現は荒くなるし、人間の目にわかりづらい程度に色が置き換えられてしまうのだ。
極論を言えば、わけのわかっていない上司やクライアントから文句を言われた場合は、JPEGは色が変わるの仕組み的に当たり前という理屈で黙らせるのも一つの方法。これは覚えておくといつか役に立つと思う。
PNGだったらどうなの? と思う人は鋭い。一般的にファイル容量は大きいものの、PNGの方が正確に表現できるものと考えてよい。
実務で色が変わって文句を言われやすいのは文字色

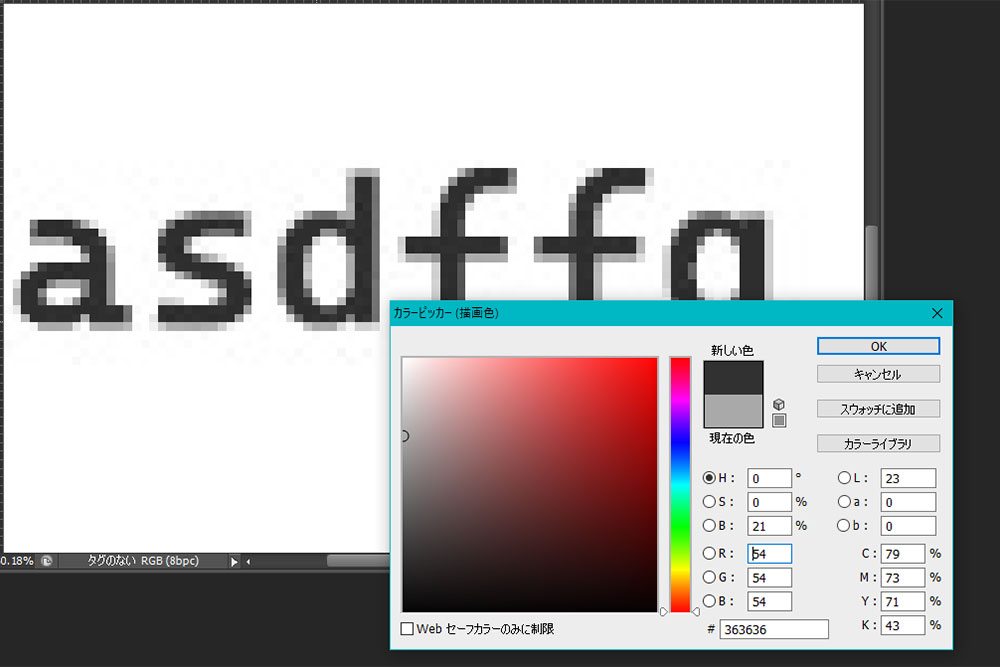
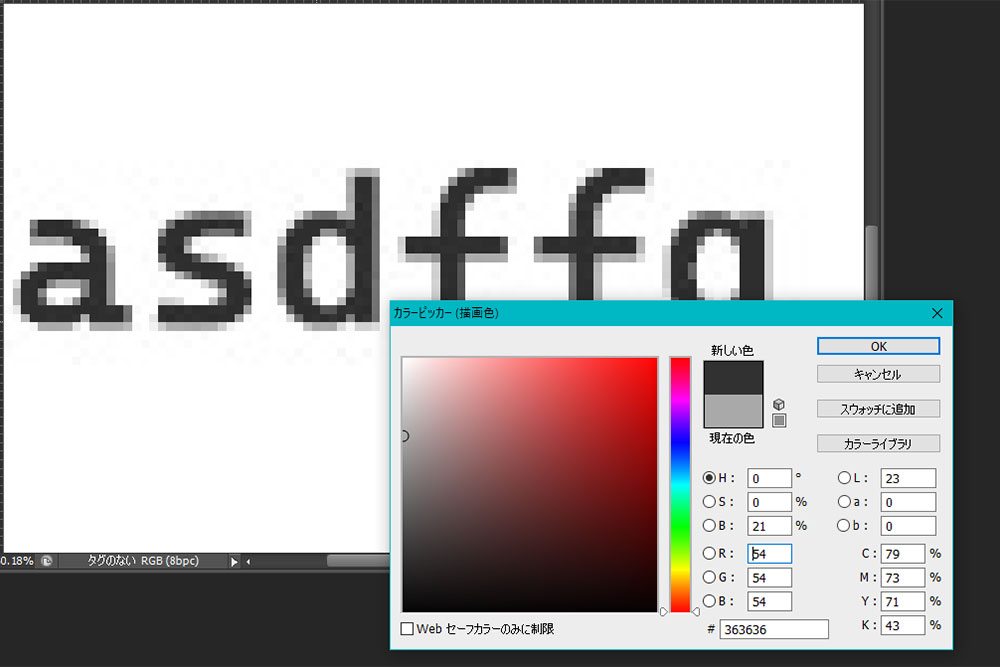
#333に設定したけどアンチエイリアス処理やjpeg圧縮で色が変わる
青がピンクになったり黄色が紫になったりするのは、根本的に何かが180度間違っているが、16進数で言うところの#333の濃いめのグレー色(多くのサイトで変な習慣により基本的な文字色として使われることが多い)が、若干明るめの#2d2d2dで書き出されたりすることはよくある。
こうしたケースは上記の例で挙げたようにカタログ的なデザインを画像として作成した文字などで起こりがちだ。
画像として書き出した文字と、HTMLでブラウザが描画した#333の文字色が隣合わさって表示されたりすると、「色とかが微妙に違う気がするんだけど」と頭沸いている上司なりが文句を言ってくるケースがある。
そりゃそうだ。ブラウザというかWimdpwsなりMacなりiOSなどのOSが描画する文字と、Photoshopが生成した画像としての文字は、フォント自体が違う場合もあるし、アンチエイリアス(文字の周辺を滑らかに見せる技術)の処理も違うからだ。
このへんはの知識はシステムなどとも関わっているので、意外とWebデザイナーの養成学校なんかでも触れないし、かといってシステムエンジニア的な人なら詳しいかというと、逆にPhotoshopの知識がないことが多いので、全体像を理解している人は非常に少ない気がする。(かくいう筆者も100%の知識など持ち合わせていないが)
「色とかが微妙に違う気がするんだけど」とわかっちゃいない様子の上司とかに言われたら、そのあたりをむつかしい理屈を説明して切り抜けるのも一つだと思う。
実戦的なPhotoshopの設定とチェック方法
Web制作という歴史の浅い分野においては「理屈とそれっぽさで切り抜ける」というスキルも大切なので、とりあえずは理屈で切り抜けるというテクニックを使うとよいが、根本的にPhotoshopの設定ミスで色の違いが起きることもあるので、下記のポイントは一度チェックした方がいい。
なお、職場などによっては独自ルールで決まっている場合もあるので、その場合はそちらを優先するとハッピーになれるはず。
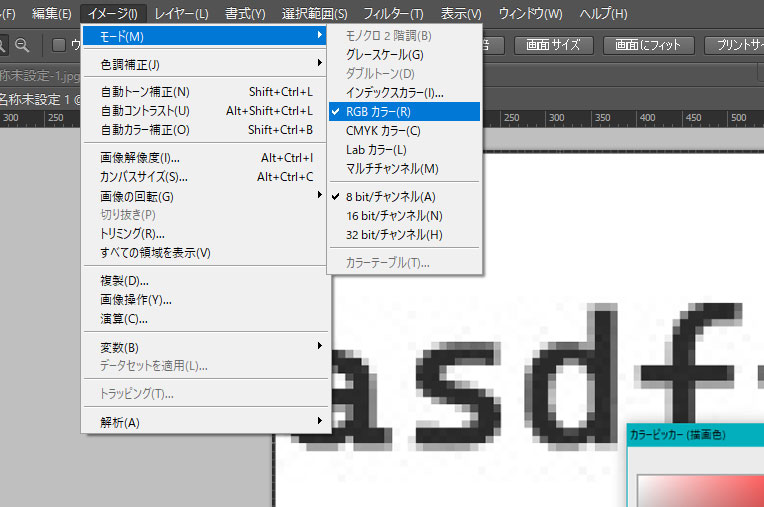
イメージ-モード の確認

メニューからイメージ-モードと選び、意図しないものになっていないか確認する。
何かの拍子で変わってしまう場合があるので確認するクセを付けてもいいくらい。
普通のJPEGやPNGで書き出すWeb用画像はRGBカラー、8bitなのが基本。(GIFはインデックスカラー)
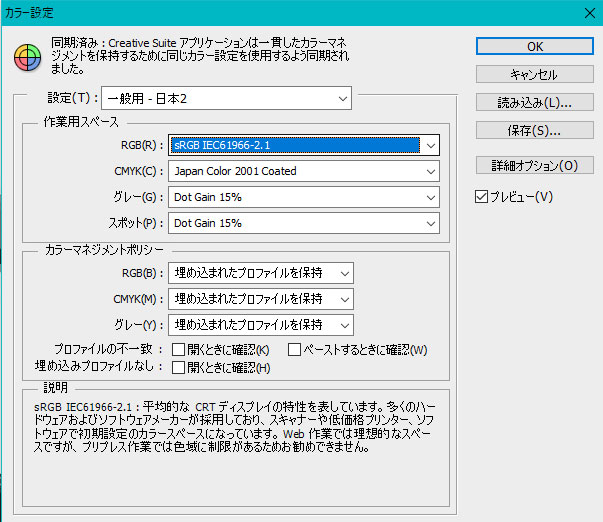
編集-カラー設定 の確認

主にガチな写真とかイラストの時に影響する項目。
作業用スペースがsRGBなんたらになっていれば基本的にOK。それ以外の設定が要求される場合はガチな状況なので、クライアントその他に個別に確認すべき。
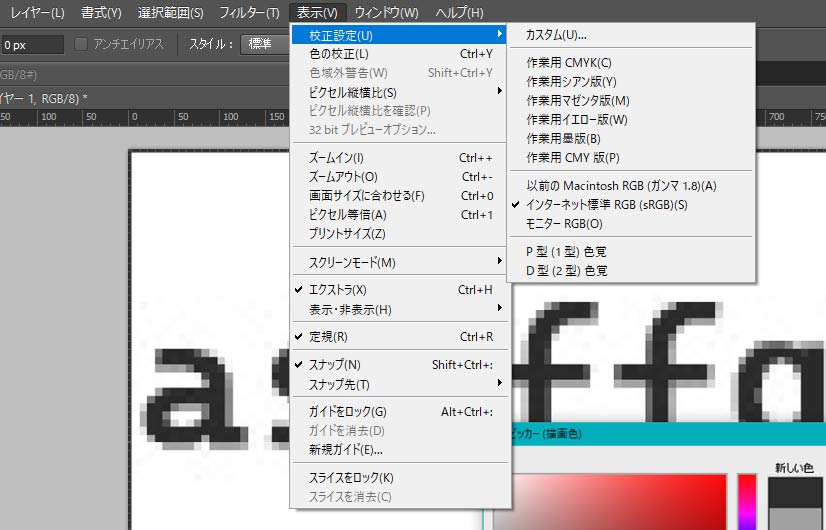
表示-校正設定 の確認

「校正」というのは、よく雑誌とかの編集者が出版する前に文章をチェックしたりするあれと同じだけど、要は本チャン前に確認するための設定。
作業中の画像データをいじられずに、ある環境を想定して色味を変えて表示する機能だと思えばよい。
基本的にWeb用の画像の場合は校正設定は必要ないので、特定のチェックを指示されていない限りはオフにしていいと思う。
CMYKは雑誌など業務用印刷機で印刷した場合の色をシミュレーションするものなので、モニターで表示するWeb用画像でCMYKになっていたらJPEGで書き出した時に作業中の画像とかなり色味が変わってしまうことになる。写真やイラストの色味をいじる作業な場合は要注意だ。
校正を設定するんだったら、インターネット標準RGB(sRGB)か、モニターRGBにするとよい。ちなみに、インターネット標準RGB(sRGB)はWindowsのガンマが再現されているようだけど、このへんは古い時代の機能なので最近の資料での解説が見当たらなかった。あえて不要な設定はしないほうがいいと思う。
まとめ 基本的にWebの世界にカラーマネージメントは存在しない
何年か前はWebの世界にもカラーマネジメントが導入されるような動きはあったけど、今現在のマルチデバイス当たり前の時代にあって、基本的に色味はデバイス任せであって、制作者側は細かなコントロールはしなくていい(むしろできない)と思うとよいはず。
特殊で最先端な分野ではその限りではないかもしれないけど、フツーのWebデザイナー等の職種では、適当に切り抜けた方が幸せな気がする。








