
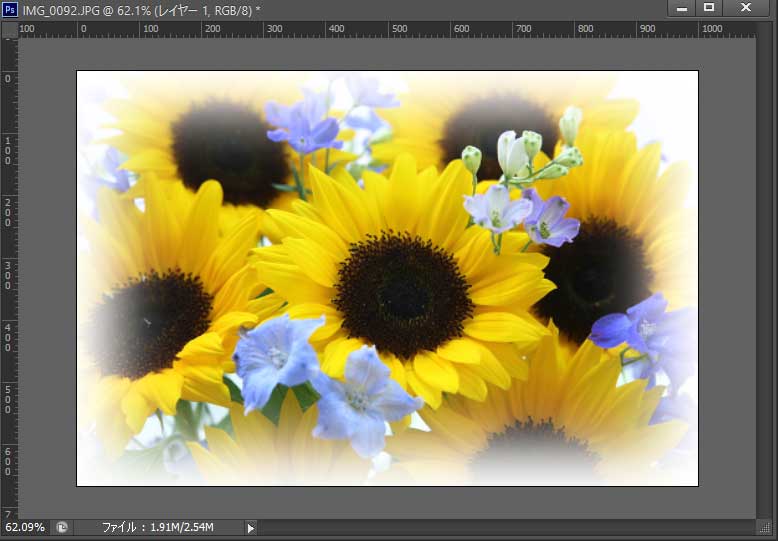
こんなやつ。バナーやメイン画像とかに使う・・・のかな
よくPhotoshop初心者の人に聞かれやすいのが画像のフチをグラデーション的にボカす方法。
結果だけみると簡単そうだけど、意外とPhotoshopの基本操作全般というか、レイヤーマスクや選択範囲などの操作や概念を理解していないと難しかったりする。
だから、ホントの超初心者に教えると意外と手間取ったりする。ボタン一発でやるような機能はないので、基本操作を色々教えないといけないから大変(泣)。
つまり、単一のテクニックというよりはPhotoshopの基本操作を組み合わせて行っているに過ぎないので、ちゃんと基本操作を理解していれば少し考えば楽勝だったりする。
Webサイト用の画像なんかで、特に2013~15年くらいに流行っていたリッチデザインというデザイン手法では多様されていたけど、シンプルと言えばシンプルな見せ方なので、今でも用途によっては使う場面が結構あるかもしれない。
特定の1辺だけをボカす場合
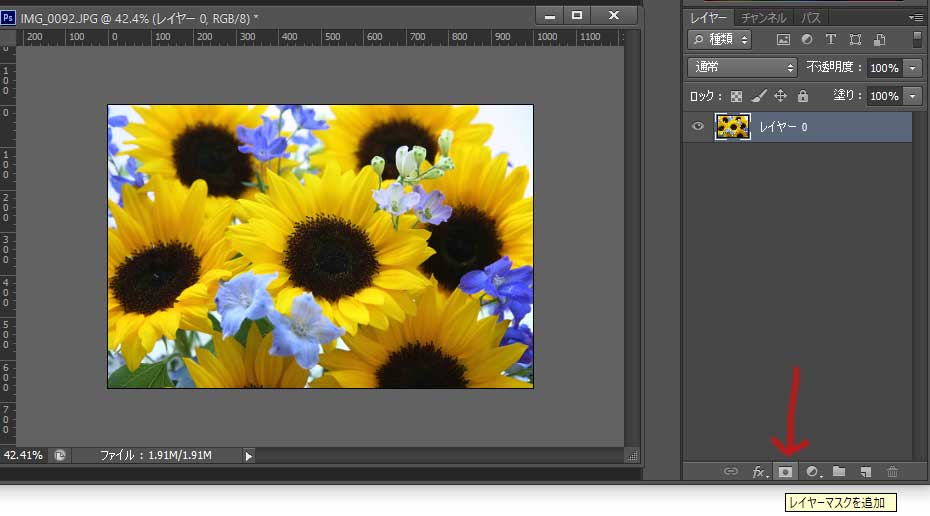
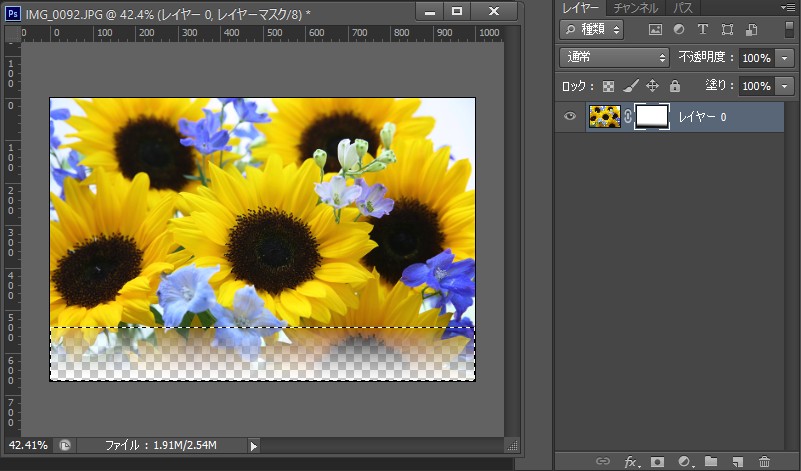
対象の画像を開いてレイヤーパネルの下の方から「レイヤーマスク」を追加する。
レイヤーマスクは色の濃淡によって画像の一部分を隠したりするのに使う機能だが、グラデーションで塗り潰してやれば、グラデーション的に隠すことができる。
初めてやると急にプロになった気分になるかもしれない(笑)

次に、レイヤーマスクが選択状態になっているのを確認して、グラデーション的にしたい場所に選択範囲を作る。
もっと言うと、別にフチじゃなくても、この選択範囲の作り方次第で画像のどの部分でも同じことができる。
Photoshopの画像加工というのは、レイヤーパネルと選択範囲の使いこなしが全てと言っても過言ではないのだ。

選択範囲を作ったら、グラデーションツールで「白~黒」で塗り潰す。この加減でグラデーションの加減が決まるので、気に入った感じになるように調整しよう。

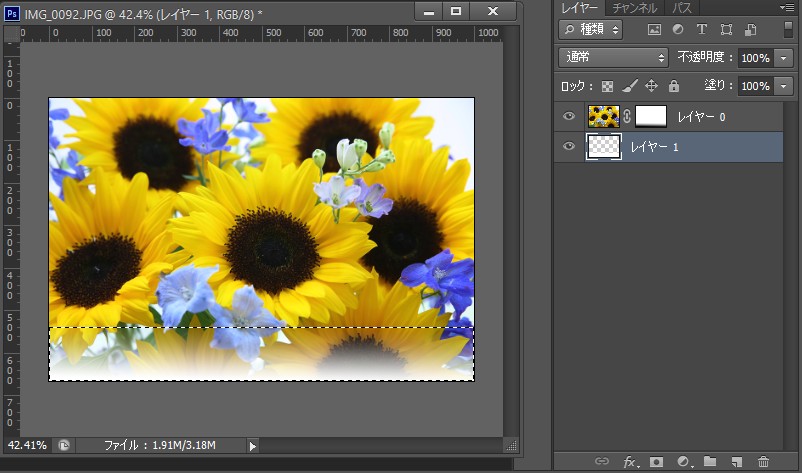
グラテーションを適用したら下が透けていると思うので、下に白いレイヤーを作成する。

勘が鋭い人はわかると思うが、下のレイヤーを黒にすれば黒っぽいグラデーションになる。
Web用の画像だったら、PNGで透明ありで書き出せば背景が透明になるわけだ。
このへんは味噌汁の出汁みたいに各家庭ごとに違うので応用しよう。
4辺をボカす場合
選択範囲やグラデーションツールを使いこなせば4辺をボカすこともできるだろうけど、4辺の場合は別の方法が簡単。
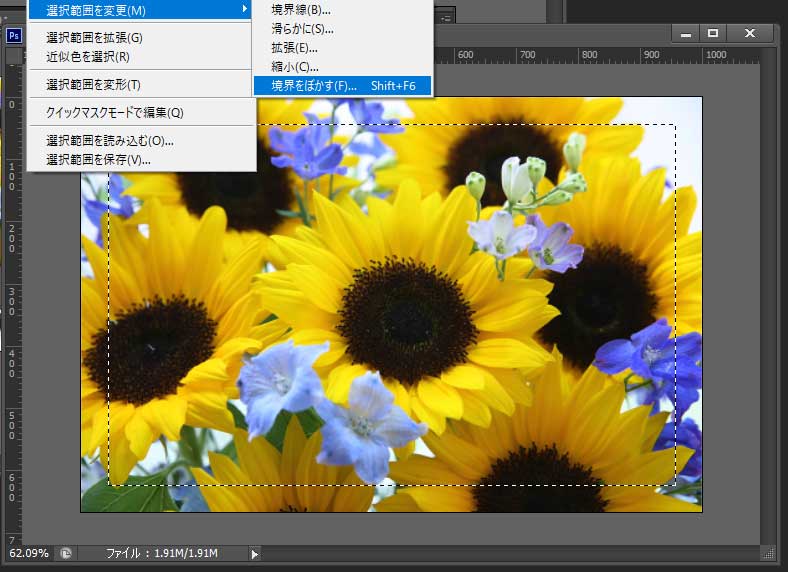
まずは画像全体の選択範囲を作る。
次に「選択範囲を変更」→「境界線」で適当に小さくして、選択範囲を反転する。

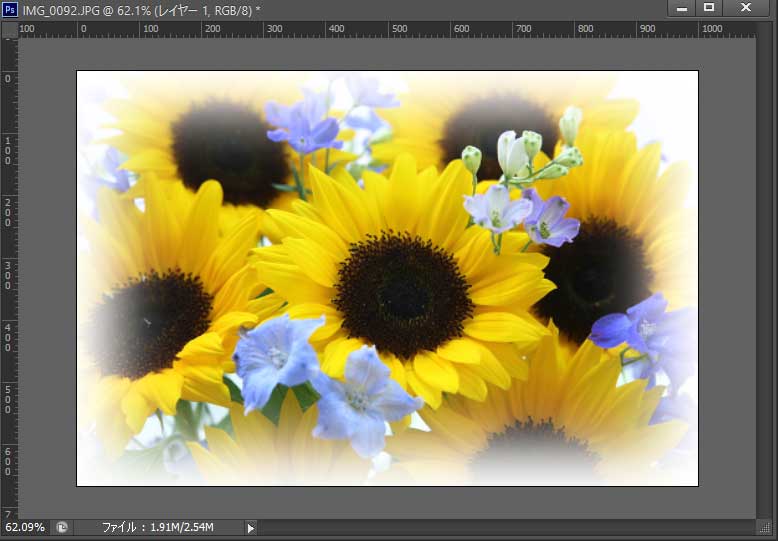
「境界をぼかす」で好みにボカしてDeleteキーでグラテーション的に周辺が半透明になるはず。

まとめ グラテーションも使い方次第
デザインは流行り廃りもあるし、グラテーションは使い方によっては手抜きだとか、初心者っぽく見られてしまう場合もあるので使い方が大事。
ここ数年でも、グラデーションを使ったリッチなデザインが流行ったり、一色で塗り潰したフラットなデザインが流行ったりしているけど、そのうち一周してまた戻ってくるのかもしれない。
こういう単純そうな作業でも、基本操作をマスターしていないと意外と難しかったりする。何でもそうだけど基本は大事なのだ。