Windows10は初期設定では電源を切った状態でも次回起動のためにシステムファイルを保持しているようで、微細な電力を消費し続ける。「高速スタートアップ」と言うらしいが、常に完全にシャットダウンする方法もある。
PCの機種にもよるが、Windows7時代のノートPCなどで、後からWindows10にバージョンアップさせた場合は、この機能にハード的に対応できていなくて、電源を切っていてもバッテリー消費が著しい場合がある。
筆者の元Windows7機だと、なんと半日で100%のバッテリーが80%まで減る・・・。そんな方は常に完全シャットダウンさせよう。PCスペックによるが、SSDだったらあんまり起動時間は変わらない。
コントロールパネルの電源オプションから設定

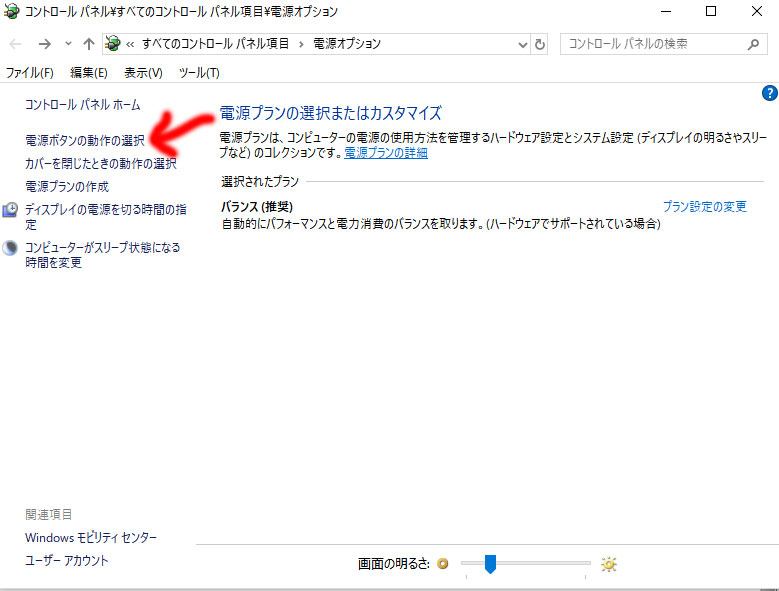
ノートPCユーザーならお馴染みの電源オプションから「電源ボタンの動作の選択」をクリック。

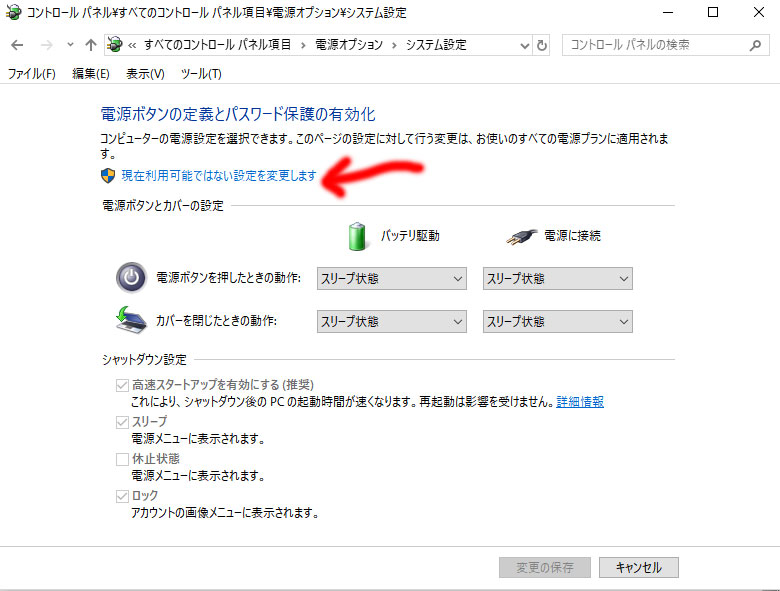
現在利用可能ではない設定を変更をクリック。まどろっこしい・・・。

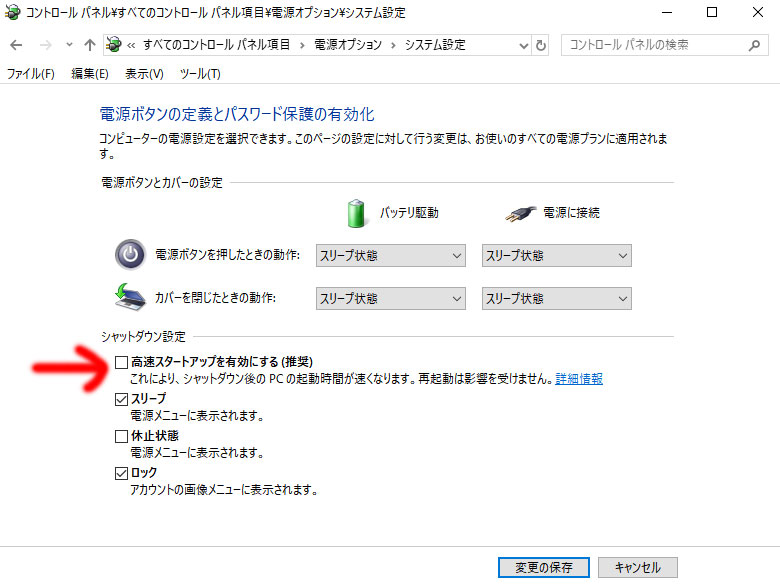
グレーアウトしていた下部分の高速スタートアップのチェックを外す。
以上で設定は完了する。この機能がONになっていると、PC設定に異常があったりしても、ずっとそのまま引き継がれて起動したりするので、個人的にはいらない機能。