
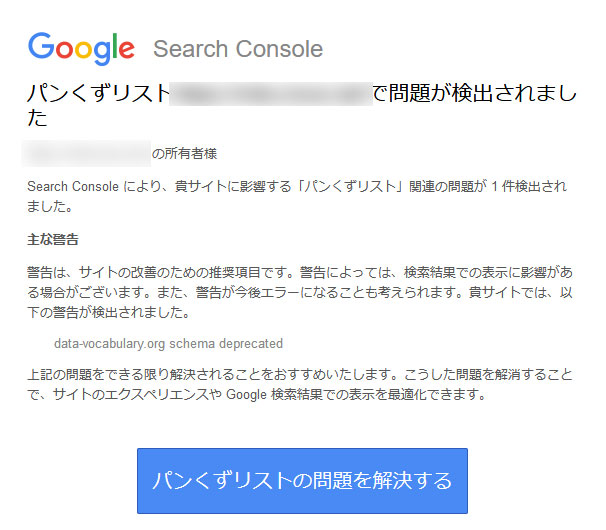
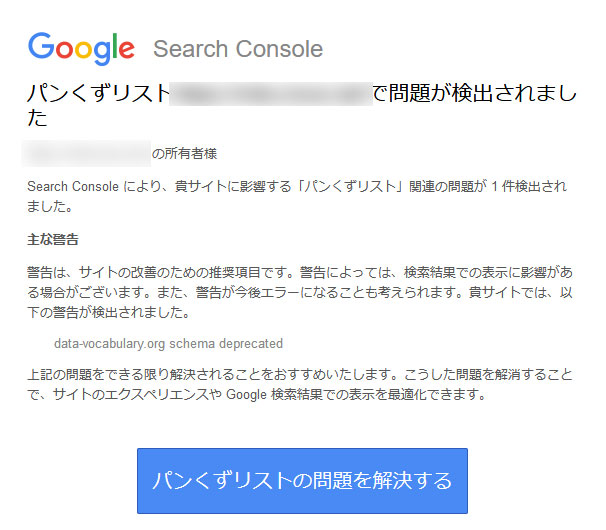
2020年1月下旬頃にGoogleのSearch Consoleから『貴サイトに影響する「パンくずリスト」関連の問題が〇件検出されました』というメールが届いてお手上げ状態になっている人が一部で続出しているという。まぁ、自分のやっているサイトのいくつかで警告が発生したから書いているんだけど。
というわけで、これがどういう状態で、どうすればよいのかを完結に述べたい。
結論を述べると、Googleの仕様変更の影響で、対処しなければGoolgeの検索結果(SEO)的に少し不利だが、サイトが全く表示されなくなったりはしない。自分でコーディングしたり構造化とか難しいことはできん、したくない、という人は諦めた方がいい。
今時は小学生でもプログラミングを学ぶ時代なので、リスク覚悟でプログラムを少しいじってでも対応させたい、という人は続きを読むと解決できるかもしれない。解決できなくても、それは己の能力の問題だから知らんけど。
そもそもdata-vocabulary.orgの警告とは何か?
Googleの進化に合わせて最先端なSEOを追求しているプロフェッショナル志向の人は当たり前に知っているが、そうでない人は当たり前に知らない可能性がある。
最近のGoogleはリッチリザルトと言って、検索結果表示の画面で単純にページの抜粋文とリンクを表示するだけでなく、パンくずリストも表示する場合がある。それ以外にもサイトがGoogleの仕様に対応していれば、カルーセル状に記事が表示されたりする。こういったものをリッチリザルトと言う。以前はリッチスニペットと言っていたが、Googleは気まぐれ子猫なので呼称を変えたらしい。
今回のdata-vocabulary.orgのパンくずリスト警告の場合、Googleが2020年4月からdata-vocabulary.orgを使ったパンくずリストの記述方式をサポートしなくなることの警告。つまり、リッチリザルトにパンくずリストが正しく掲載されなくなる。たぶん、それだけっちゃ、それだけのこと。
そもそも、これが正しく表示されているサイトとそうでないのがあったりして、対応させたからうまいこと行くかというと、それはわからない。
解決法はschema.orgの記述形式に変えること
1月の段階で警告しているから2カ月以上も猶予があるのだが、解決法としては以前からGoogleが唯一推奨していたschema.orgの記述方式に変えること。未来を読めているWordPressテーマとかだと、初めからこれになっているので対応しなくてよい。
ちなみに、今話題にしているようなものを構造化データという。例えば「リンゴ」という言葉は人間には果物のリンゴ(他のリンゴもあるだろうが)とわかるが、コンピュータにとっては文字列でしかない。それがどういったものなのか紐付ける仕組みが構造化データである。今回で言うと、パンくずリストをパンくずリストだと理解させるための記述ということ。
構造化データについて詳しく知りたい人は、↓下の本にヤケに詳しく解説されているから読んでみると良い。
というか、このページを見て自己責任で作業するつもりの人は、超お節介だけど、まずはこういった専門書で構造化データの仕様を頭に入れなければならない。仕様確認はIT系作業全般の常識。ブラックIT系企業やブラックWeb制作会社とかだったら、間違いなく上司や先輩に怒鳴られるぞ。
と言いつつも、ブラックWeb会社勤務時代を思い出しただけであって、schema.orgの記述方式自体はシンプルなので、そこまで難しくはない。
↓下のschema.orgのサイトに書き方が掲載されている。
だが、WordPress等のCMSで自分で一からコーディングしたのではなく、配布されている無料テーマ等をなんとなく使っている場合、php(プログラム)のファイルのどこをどういじったら良いかわからないと思う。
無料テーマの場合は作者に連絡しても対処してくれなかったり、業者が宣伝のために配布しているような無料テーマの場合は、サポートが有料だったりもするだろう。だからこそ、無料テーマなのだけど。
かといって、Webの世界の場合、有料だからと言って無料より優れているとは限らないので、別件だけどこれも注意。世の中全般のことだけど、高いものが無条件に良いとは限らないしね。300円のワインも1万円のワインも、自分にはどっちが良いのかわからんし。


具体的な解決方法は?
使っているテーマにもよるし、各人のスキルにもよるので、中途半端にいじってサイトに不具合が出たり表示できなくなったりしても責任が持てないので、ここには個別に具体的な手順は掲載しない。というか、個別環境によるので掲載しようがない。それこそ、業者が有料対応する部類。
ただ、原因がわかっているのと、原因が検討も付かないのとでは泥沼の差なので、状況を理解することは大切であろう。
あるテーマで対応させた例 (自己責任注意、わーい♪)
このセクションは他人に向けた作業方法の解説じゃなくて、酒飲みながら書いた自分専用の備忘録として存在する。
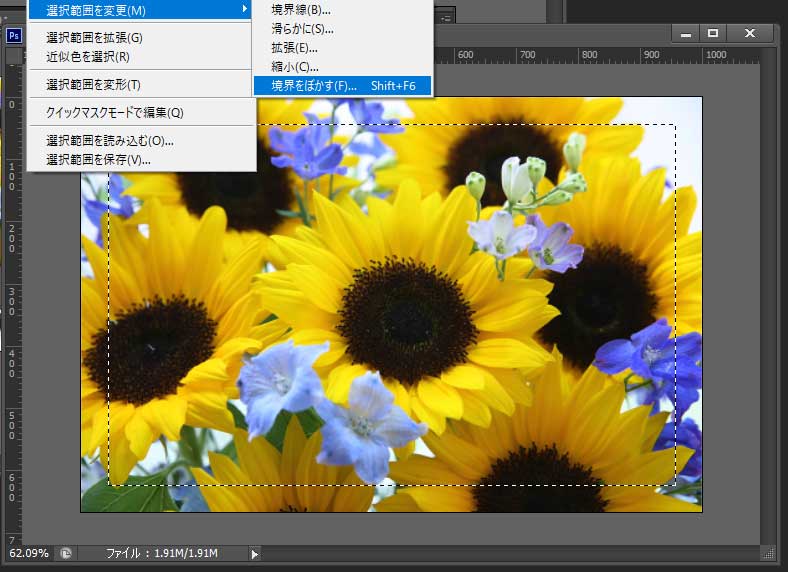
大体のWordPressテーマの場合、パンくずリストを出力する記述はfunctions.phpにあるような気がする。でも、このあたりは設計思想なので機能ごとに別ファイルになっていたりと様々。とりあえず、全文検索かけたりして、色々な方法でパンくずの記述らしいものを探す。
functions.phpがなんぞ?という人は、この先の作業が100%無理なので潔く諦めるか、プログラマーやマークアップエンジニアになる覚悟で勉強して頂きたい。こちとら、プロのWeb屋の端くれだからやってるだけなんで。
それでその中に、
itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”
というような記述があれば、その部分だけを綺麗に削除していく。itemscopeとかitemtypeとかが構造化データね。他にも何種類かあるが、めんどっちぃので全部は書かない。
上で紹介した本とかで構造化データの仕様を理解した人には、何となく削除すべきコードがわかるはず。HTMLの構造をわかっている人は問題ないと思うが、構造化データの記述だけを削除していくことも注意。パンくずリスト自体の目に見える表示に関する部分は消してはいけない。おそらく20か所くらい削除すべき部分があるんじゃないかと。
これがうまく行くと、data-vocabulary.orgで記述された構造化データの部分が削除されるので、とりあえず警告が出なくなる。
次に、『Markup (JSON-LD) structured in schema.org』などのschema.org形式でパンくずリストを出力できるプラグインを導入する。パンくずリストの構造化データを記述する方法はいくつかあって、HTMLの中に記述していく方法以外に、JSON-LDという方式で出力することもできる。
見た目の表示と分離できるという意味で、こっちの方がスマートということもあり、この機会に変えてしまった方がいいだろう。
上記の手順でschema.orgに対応させることができる。
ただ、文中でもしつこく言ってるけど、プログラマーやマークアップエンジニア的な技術がいるので、よくわからない人はもちろん、多少わかる人でもこんな適当な泥酔しながら書いた手順を見て作業するチャレンジー(という人柱)な人は完全自己責任で。仕事じゃないからお金貰えるわけじゃないし、真面目に解説してるわけでもない。かなり適当に書いてるから。1文字でも記述を間違うとサイトが全く表示できなくなる部類の改修だからね。
他にも色々方法はあるけど、検討した結果、自分的にはこれが一番シンプルに思った。大した金にならん趣味でやってるサイトの改修なんかに、そんなに工数や脳みそ使いたくないしね。
関係ないが、パンくずの話してると無性にホームベーカリーでパンを焼きたくなる。